共计 501 个字符,预计需要花费 2 分钟才能阅读完成。
前陣子請朋友從大陸連線到我網站發現響應的速度十分緩慢,但因為我還在服役能查出問題的時間有限,因此上網找些文章後發現可以透過下述幾個方法先檢測網站整體的瀏覽速度,同時還會提供修改的建議。
Google PageSpeed Insights
- 網址:https://developers.google.com/speed/pagespeed/insights/?hl=zh-TW
- 說明:手機版的部份主要檢測載入網頁的速度和使用者體驗,電腦版則是強調載入的優化,會直接給取相關的建議,使用者可以遵循建議進行修改。
Think With Google
- 網址:https://testmysite.thinkwithgoogle.com/
- 說明:使用起來和 PageSpeed Insights 沒什麼太大區別,給的建議也是十分雷同,要取得如何修復的報告需要同意接受一些 Google 資訊的信件。
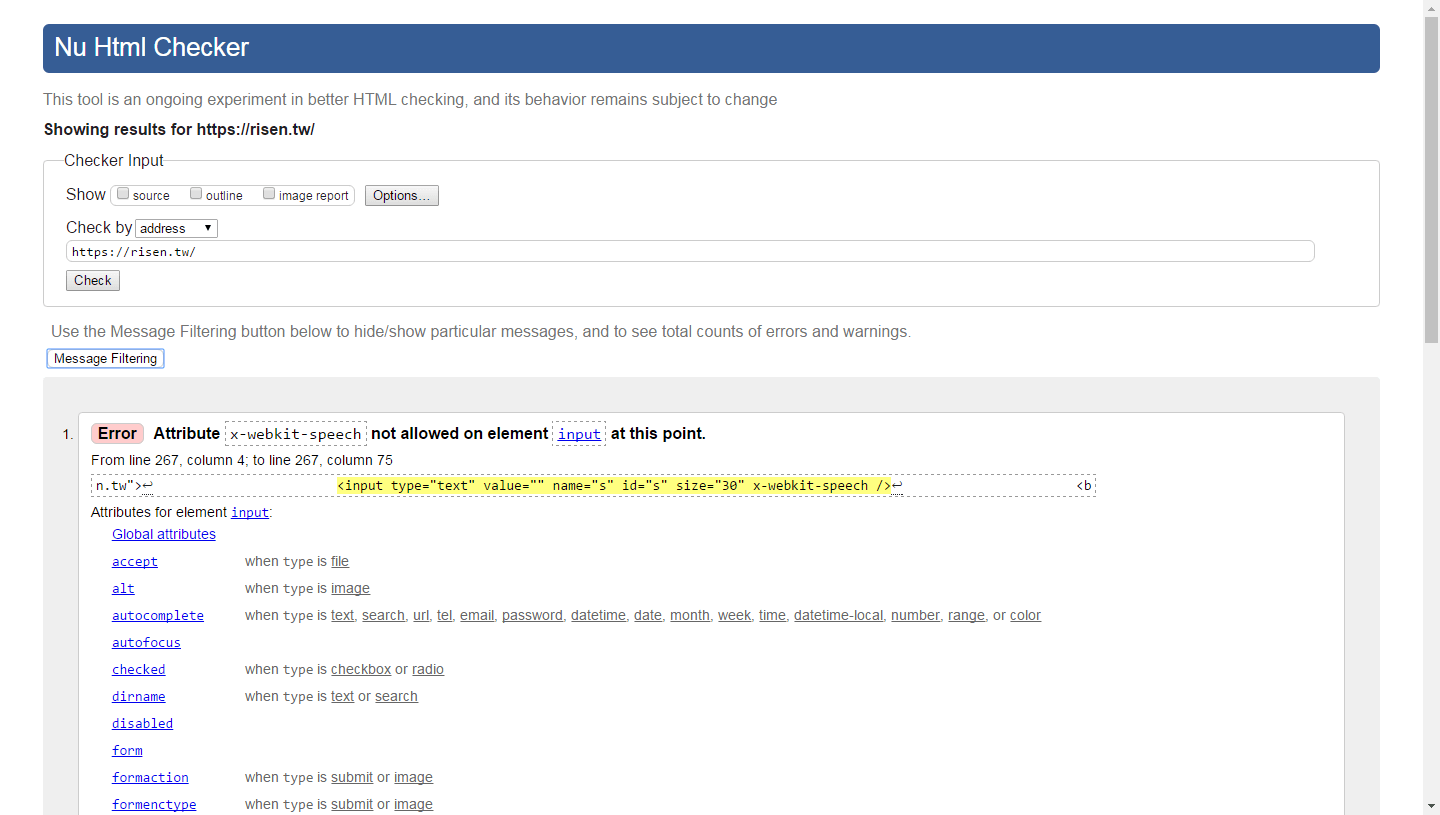
validator w3C
- 網址:https://validator.w3.org/
- 說明:提示網站是否有些 Html5 的不當語法並加以標注提示開發者記得進行修改。
經過調整後部落格的 Html5 標籤已經完全沒有錯誤囉!!至於壓縮圖片的部份可能之後再做處理
正文完