共计 898 个字符,预计需要花费 3 分钟才能阅读完成。
由於剛架站還有很多不熟悉的地方 到處逛逛看到有些部落客都有統計功能 貌似挺不錯的 可以檢視自己發過幾篇文章 於是就開始上網找找相關資料 自己手動改一個出來囉
- 打開主題的 sidebar.php 加入下列程式碼
<div class="widget">
<h3> 網站統計 </h3>
<ul>
<li> 文章總數:<?php $count_posts = wp_count_posts(); echo $published_posts = $count_posts->publish;?> 篇 </li>
<li> 評論總數:<?php $comment = $wpdb->get_var("SELECT COUNT(*)
FROM $wpdb->comments WHERE comment_approved = '1'
AND comment_type != 'trackback' AND comment_type != 'pingback'");
echo $comment;?> 篇 </li>
<li> 標籤總數:<?php echo $count_tags = wp_count_terms('post_tag'); ?> 個 </li></li>
<li> 開站日期:2016 年 05 月 13 日 </li>
<li> 建站天數:<?php echo floor((time()-strtotime("2016-05-13"))/86400);?> 天 </li>
<li> 最後更新:<?php $last = $wpdb->get_results("SELECT MAX(post_modified) AS MAX_m
FROM $wpdb->posts WHERE (post_type = 'post' OR post_type = 'page')
AND (post_status = 'publish' OR post_status = 'private')");
$last = date('Y-n-j', strtotime($last[0]->MAX_m));
echo $last; ?></li>
</ul>
</div><div class=”widget”> <h3> < ul> <li> 上述的 html 標籤依照自己主題的 CSS 有不同的設置 記得依照不同主題做調整即可
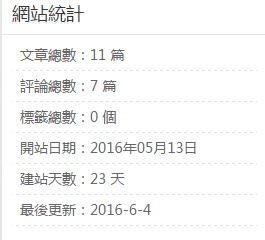
效果如圖
正文完